Storytelling
for one of the world's biggest companies

Insist on the highest standards
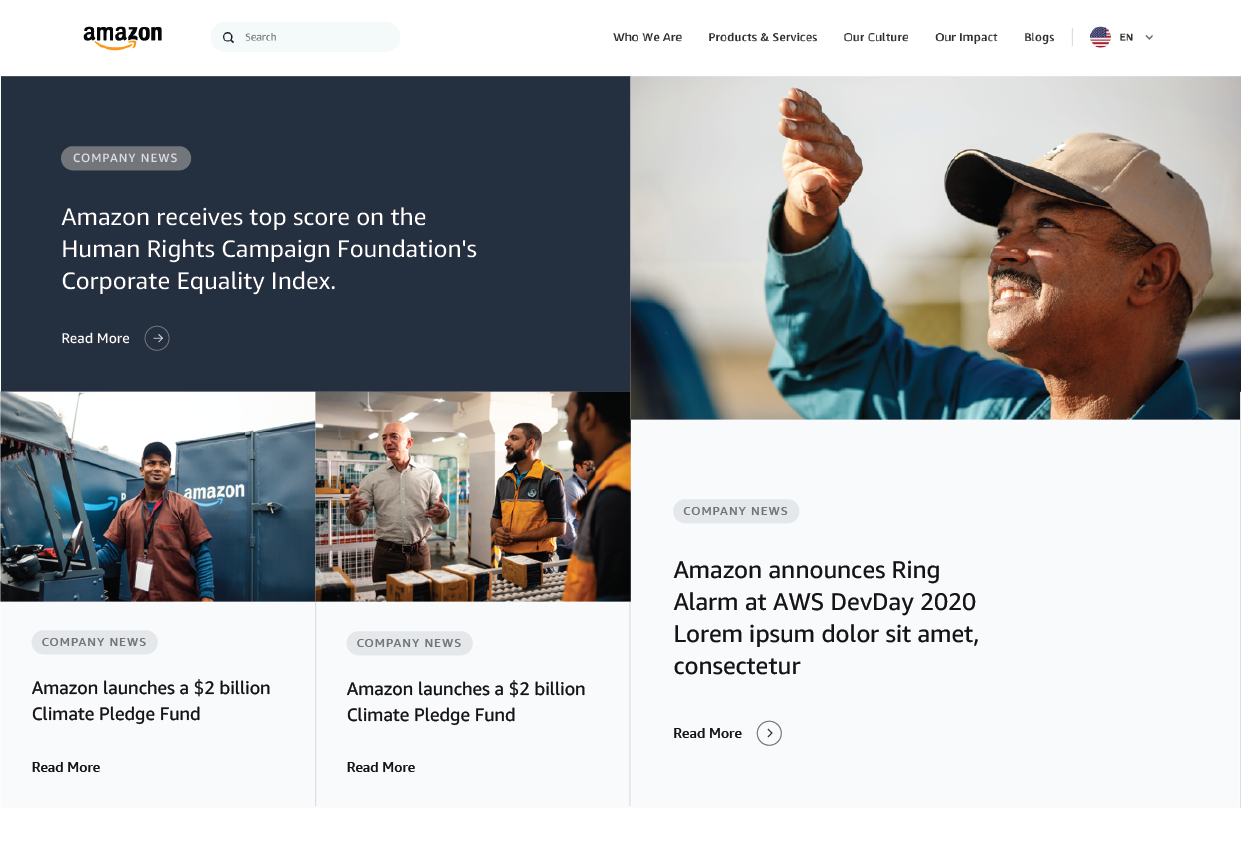
With a global pandemic setting upon us, Amazon's worldwide communications organization undertook a complete overhaul of its primary owned channel: About Amazon.
I was proud to lead UX and brand design for v.1.0. With three years of user data and an increasing need to tell different kinds of stories upon us, the team built a case for a ground-up revision.
We had learned that having two separate experiences — the corporate website called "About Amazon," and the corporate blog, "Day One" — caused maintenance headaches for our content team and navigation confusion for our customers. While Day One exceeded our expectations in terms of reducing bounce rates and increasing content engagement, About Amazon had become a neglected backwater channel with limited publishing flexibility and an incomplete content model. For the new product, we'd use user research to guide creation of a single, unified information architecture that made consuming storytelling and finding facts about Amazon a seamless experience for customers.
Perhaps most challenging was the degree to which the entire project would need to be implemented remotely. Our kickoffs were scheduled for late March 2020, just as the coronavirus pandemic sent our entire team to work from makeshift home offices.


Stakeholder Engagement & Global Scale
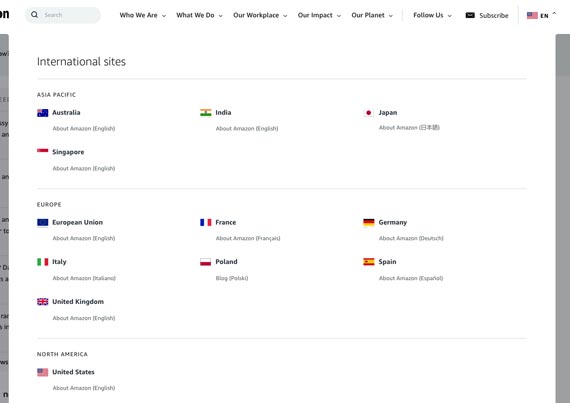
Even after merging the blog and the corporate experiences together, About Amazon isn't one site. It's a global network of sites, localized in both content and language, and run by local teams within Amazon's worldwide communications organization.
Over three weeks, I developed and led more than 25 stakeholder research sessions including with PR and content teams from across the EU, APAC, and the Americas. The goal was to dive deep on the ways the About Amazon platform could better serve their needs.
Key takeaway? No two geographies needed the same things. For instance, we found we needed a spectrum of technical complexity: fewer options for small publishing teams in geographies that couldn't rely on synchronous availability from the U.S. team for support, and greater flexibility for larger, more independently performant publishing teams in the EU and North America.

Product Design for Internal Customers
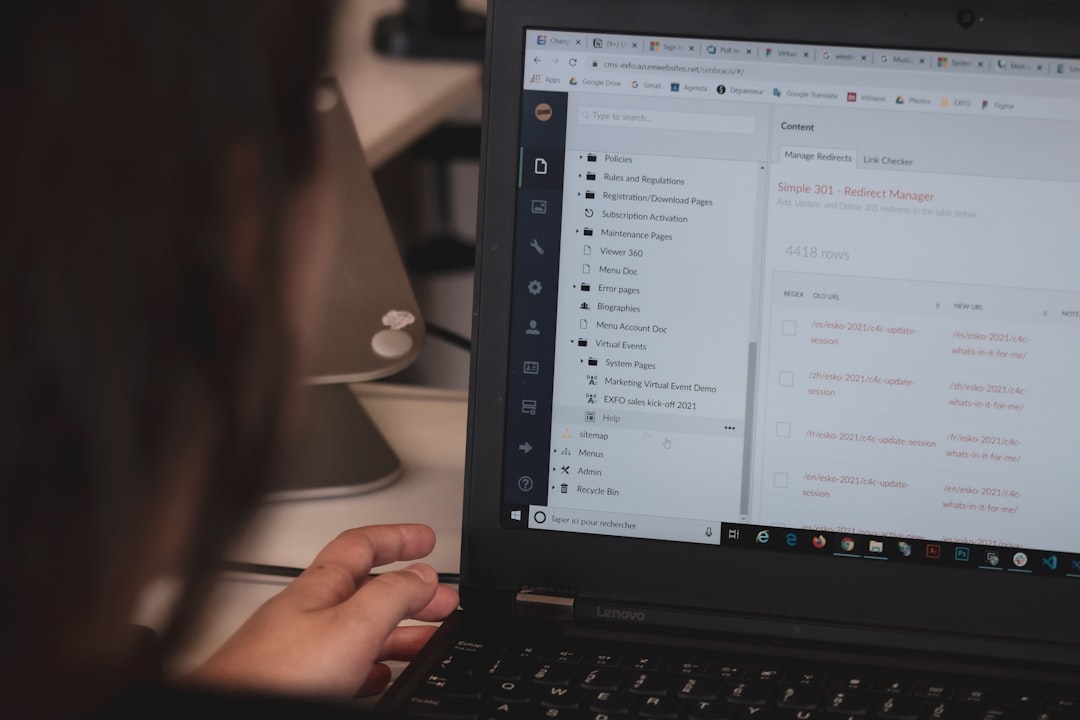
We knew that the previous iteration had relied too heavily on out-of-the-box functionality from our CMS vendor. Terminology and default configurations didn't map to front-end experiences publishers were familiar with. For example, content containers were referred to in the CMS as "promos," even though they weren't promoting anything. Rarely-touched page settings were surfaced with high visibility while critically important SEO functions were buried in an easy-to-skip tab menu.
We saw the effects of this on the relative SEO scores of sites in the US versus those in geographies with smaller publishing teams. Those who published less frequently found it difficult to remember to include SEO metadata on their pages, reducing performance. Experience taught that it wasn't realistic or efficient to have them rely on extensive documentation; we just needed to simplify the cognitive load.
For the new iteration of the site, I worked closely with the vendor's engineering and product teams to identify limitations like these and lead the charge to implement fixes for them. This led to a ~25% reduction in the time-to-publish over the previous structure, and ultimately to substantial improvements in SEO scores in geographies served by smaller teams.

Inventing a New Approach to Site Search
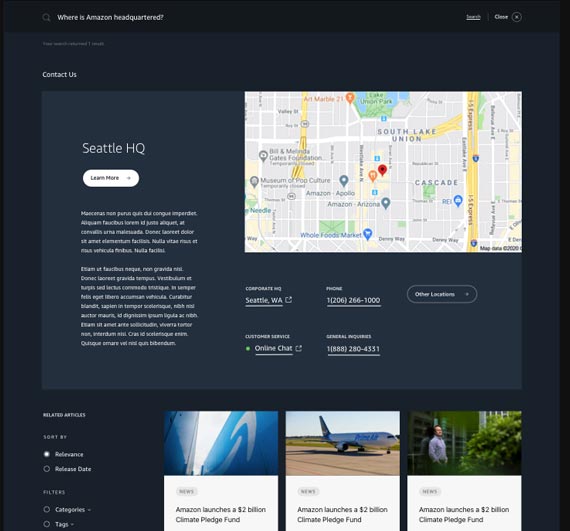
I wanted to deliver a more performant site search experience, including the ability to infer meaning from a search query and drive the search results interface to change based on the context of the answer.
I had an idea. AWS is a subsidiary of Amazon that provides on-demand cloud computing solutions. And it produces an advanced site and document search capability called Kendra. Working with the Kendra technologists directly allowed me to conceive of and design a Kendra-powered search interface. The idea was to recognize search intent and serve up different types of content directly in the search modal, such as maps for some classes of questions starting with "where is...," a tabular layout for a list of names or other short facts, or a numerical response for certain "how many..." queries.

Optimizing Content Design for Engagement
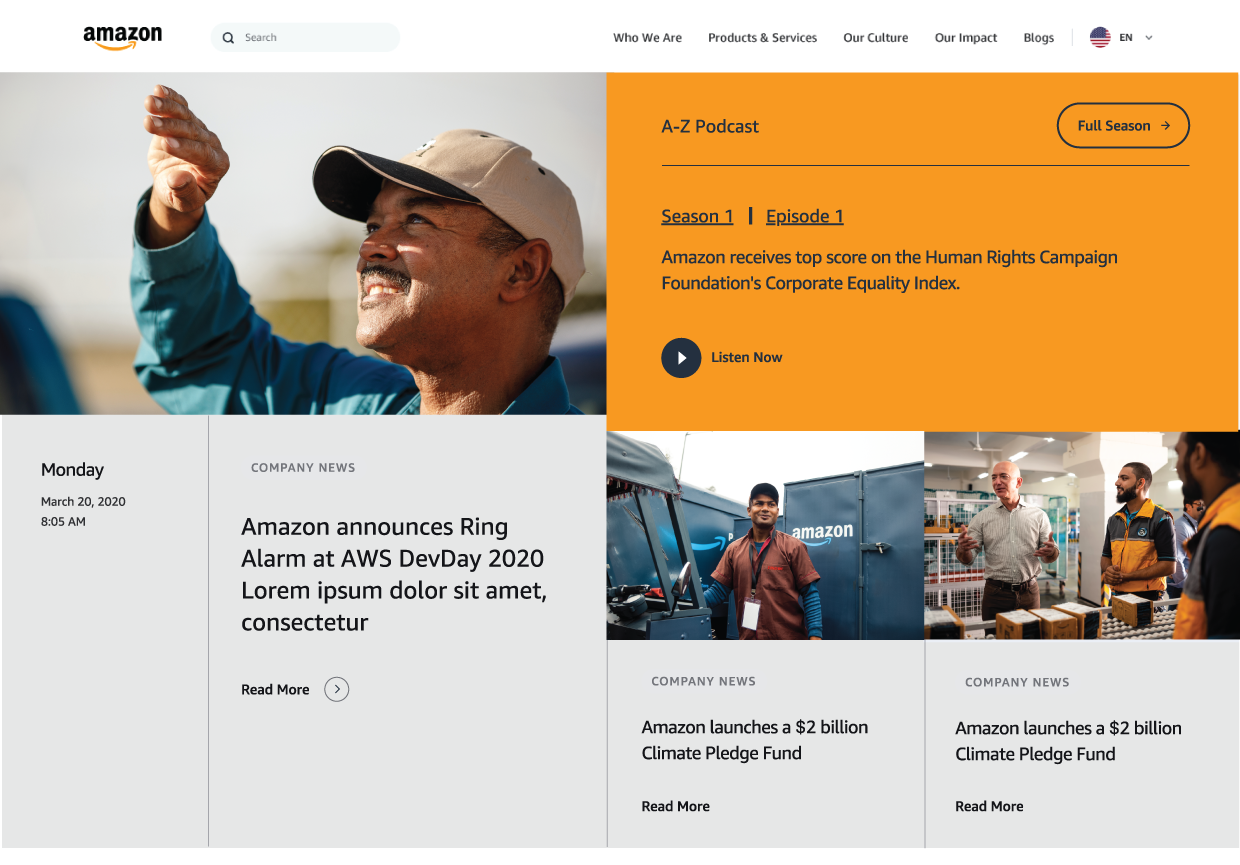
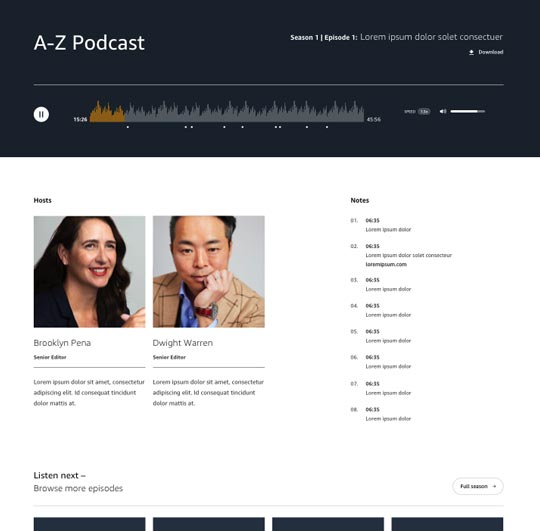
Our content team had spent the previous several months working on a new podcast concept for the Day One blog. With this in mind, I designed a special podcast experience for the site, to uplevel what otherwise would've just been routine blog posts with Audible audio embeds.
I added features like the ability to annotate the podcast by timestamp to share ancillary materials including links to other content timed to the moment in the audio they're mentioned; collect different episodes into the concept of a season, and seasons into series (so we could have more than one series, for instance); and a visual player that read in the audio waveform to give the user a visual queue to show them where they were in the episode.
Designing for Flexibility
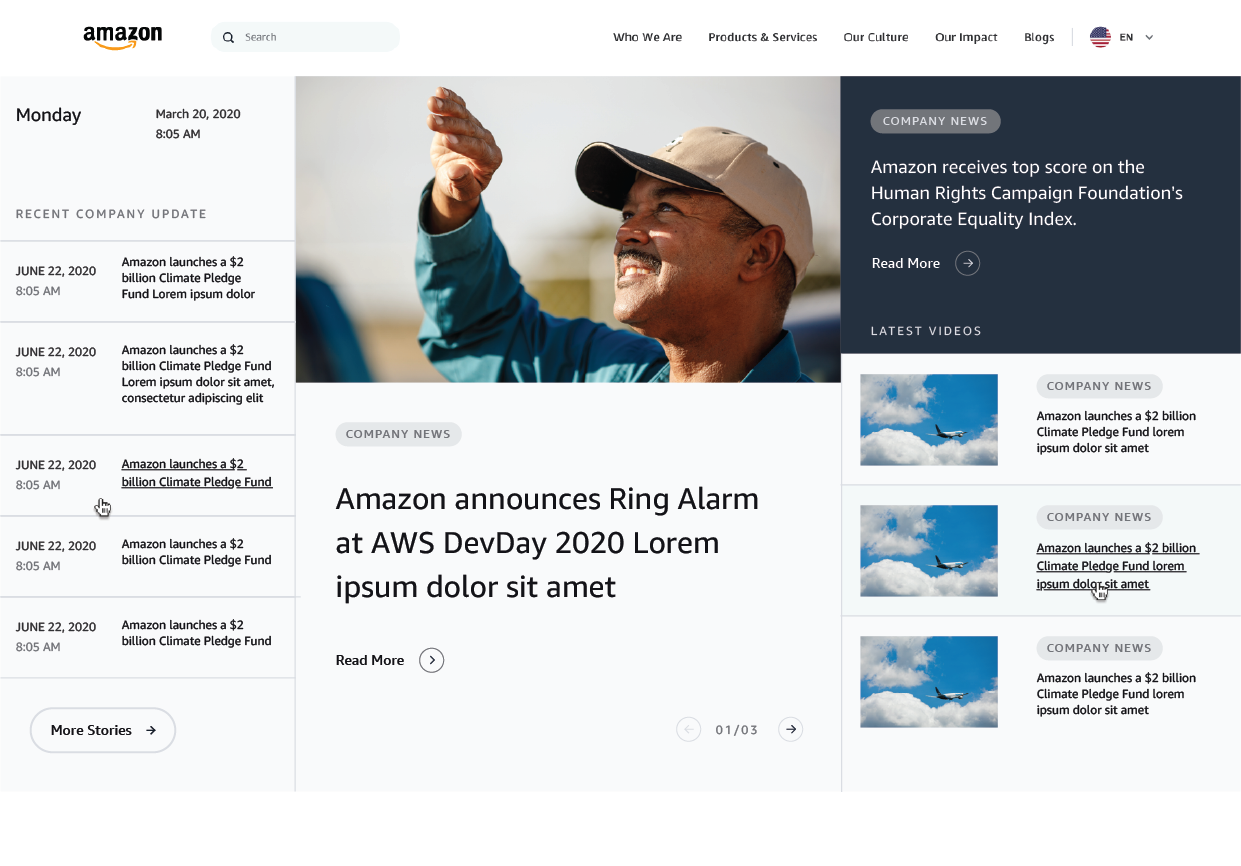
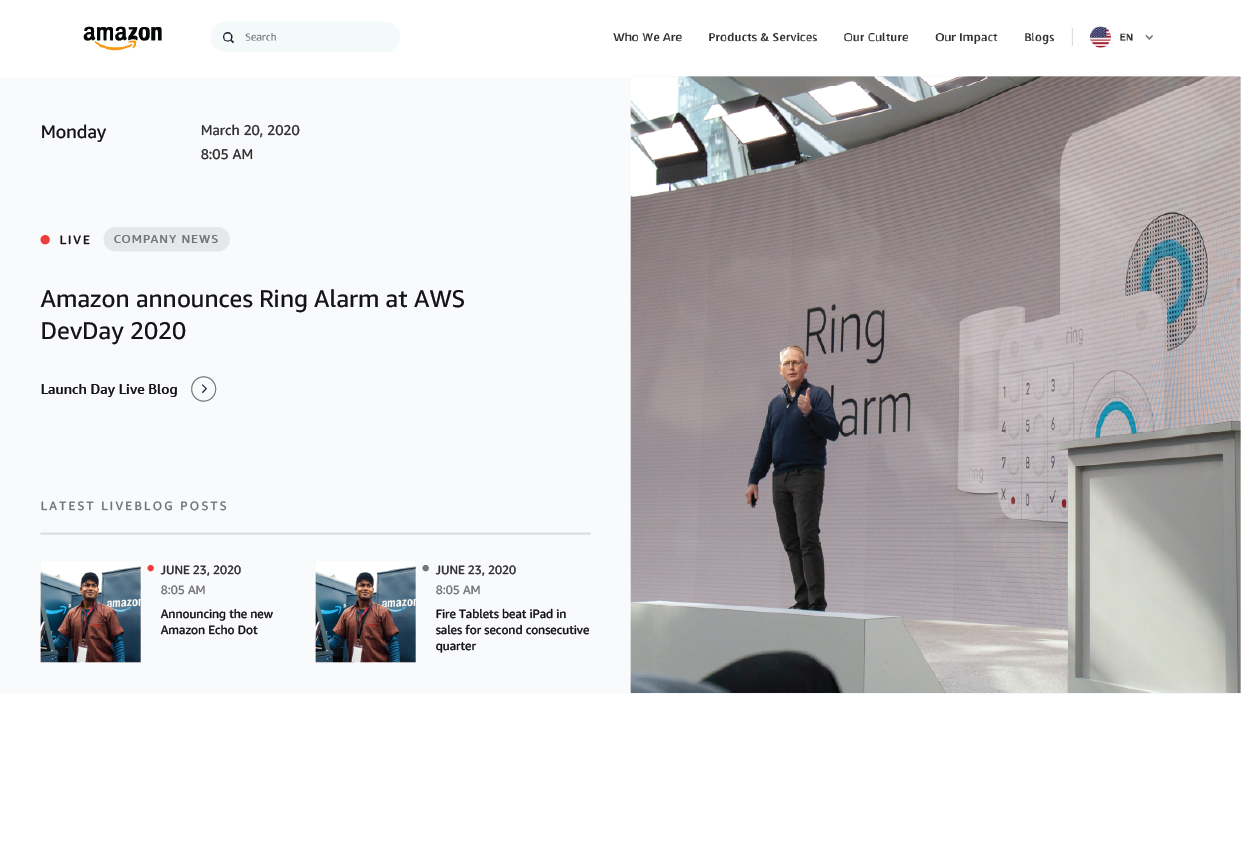
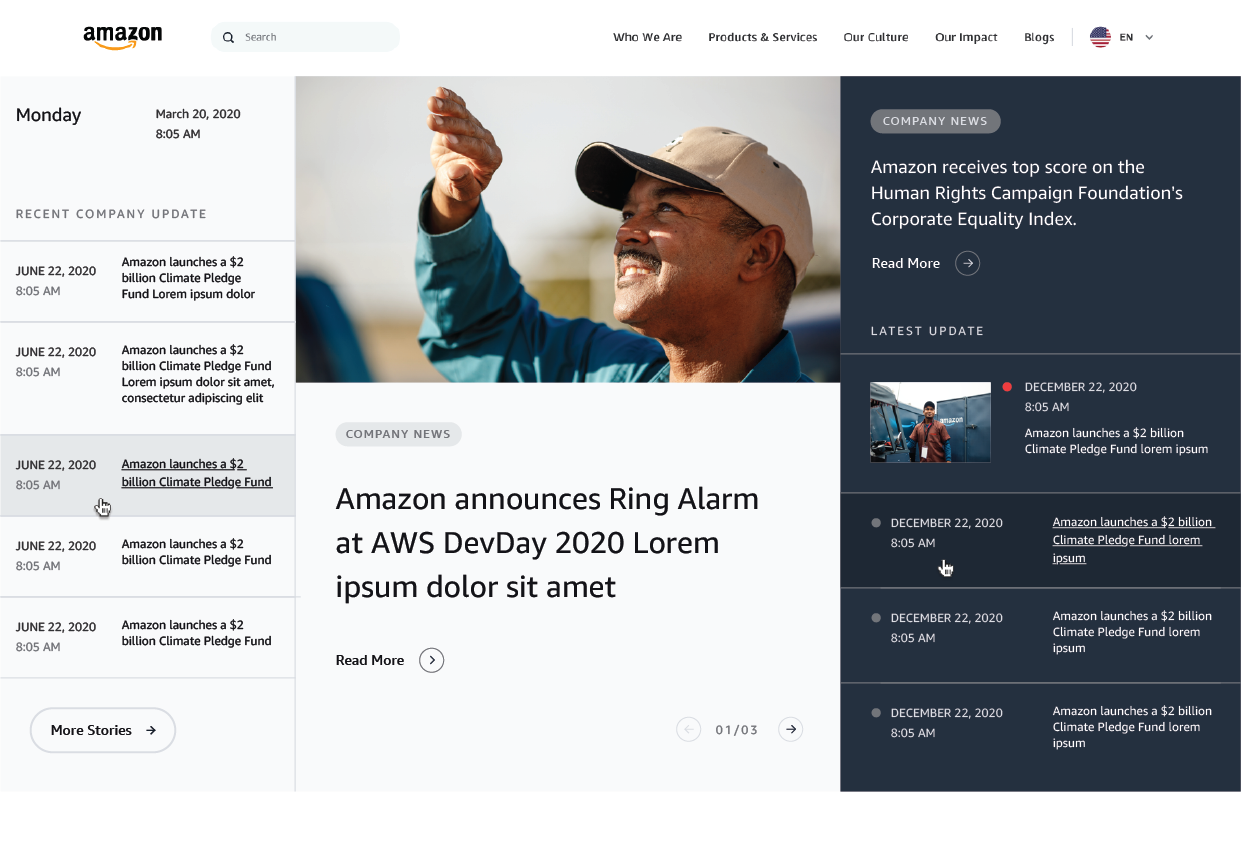
Up-to-the-minute storytelling was deliverable number one for our content team, but we'd always been restricted to a single template for our "front page," which gave us no control over density or the ability to draw focus.
The ability to change the above-the-fold layout to draw attention to a liveblog or new podcast episode was a high value element to tackle. We created five options to start including special options for featuring podcast and liveblog content. Click through the slider to see them.
Ultimately...
The rearchitecturing and redesign I led continues to serve Amazon's communications teams today, supporting storytelling and multimillion dollar campaigns globally.
Feedback from publishers and stakeholders alike was positive, citing more flexibility and a sense of inspiration to yet again raise the bar on storytelling, to best leverage the new and more powerful tools. SEO started to climb again, and core engagement metrics climbed. While there was more I was excited to do with the platform and more data I would've loved to watch roll in, another opportunity called.
Selected Works
This website ©2025 Adam Kuglin.
Trademarks are property of their respective owners.